
- OPEN FOLDER VS CODE MAC HOW TO
- OPEN FOLDER VS CODE MAC INSTALL
- OPEN FOLDER VS CODE MAC GENERATOR
- OPEN FOLDER VS CODE MAC CODE
- OPEN FOLDER VS CODE MAC MAC
OPEN FOLDER VS CODE MAC HOW TO
OPEN FOLDER VS CODE MAC INSTALL
vsix files on the command line to install multiple extensions at once.
OPEN FOLDER VS CODE MAC CODE
At one point I had a similar command to instantly open a folder in VS Code (Visual Studio Code), but deleted it after I switched from VS Code to Atom. to open a Finder window for whichever directory you are currently in. The extension will be installed under your user. Last year, I was blown away by some Terminal commands that I learned. Simply install using the VS Code command line providing the path to the. You can manually install an VS Code extension packaged in a.
OPEN FOLDER VS CODE MAC GENERATOR
If you want to share your extension or customization with others privately, you can simply send them a copy of the output from the generator and ask them to add it under their. Sharing Privately with Others (Side-loading) The current version is worse in the sense that it opens the 'Open with' dialog. If you want to load your extension or customization each time VS Code runs, copy your project to a new folder under. Previously starting VS code from file explorer it did open VS code, but it didn't open the file explorer path as 'open folder' which I hoped to.

VS Code looks for extensions under your extensions folder. Installing Extensions Your Extensions Folder Open a console and navigate to that folder 3. When you open an image file, for example, Preview will likely launch to accommodate it.
OPEN FOLDER VS CODE MAC MAC

To the right of this is an icon of a rectangle divided vertically in half this allows you to see two terminal instances at once. By default, VS Code now turns off Tasks, debugging, some workspaces settings and any extensions that might try and execute something the first time you open a folder. Right now, we only have one instance of the terminal running, but…Ĭlicking the + icon allows you to create a new instance of the terminal (the equivalent of opening another terminal window). The dropdown menu lets you select between the instances of the terminal that you currently have running. To the right of the tab names ( Terminal, Debug Console, etc.), you will see a dropdown menu and some icons. Make sure you are connected to SSH, and open the Terminal pane if is not yet open. When working on assignments, you will want to have two instances of the terminal running, one for testing code by hand, and the other for running automated tests.

Running multiple instances of the terminal ¶ From this point on, you will be able to open VS Code from the macOS terminal by typing code.

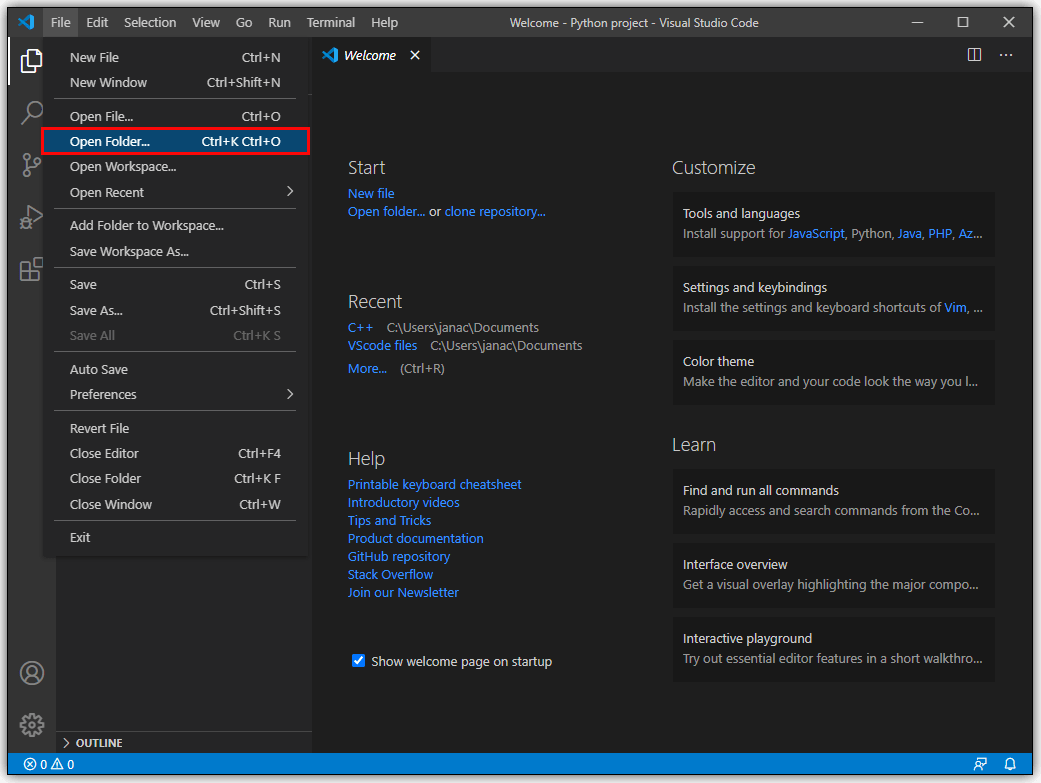
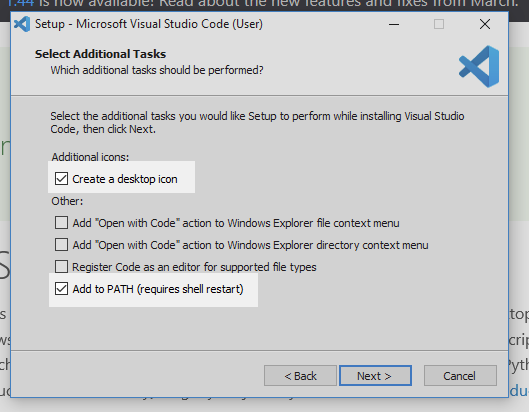
In the Command Palette, type in and select Python: Select Interpreter. Now, open the Command Palette, by pressing Shift, Command and P keys. Begin typing Shell Command: Install ‘code’ command in PATH, and click on the option when it appears. Open a folder for Python workspace by going to Files > Open > Select or create a folder if the finder window and open it. …on macOS: Open VS Code, then press Command-Shift-P to open the Command Palette. If you are not familiar with Windows PowerShell or Command Prompt, you do not need to learn them for this class while they look a bit like the Linux terminal, they use different commands. If you are familiar with Windows PowerShell or Command Prompt, you can open VS Code by typing code at the prompt. …on Windows: This feature is enabled by default. While not necessary for this class, it is also possible to use the code command in your computer’s own terminal to open files on your own computer (or just to launch VS Code). In both cases, you are opening files stored on the Linux computers on campus, not files stored locally on your own computer. The code terminal command works from within the virtual desktop, and also works from within VS Code when you are connected to the campus Linux computers by SSH.


 0 kommentar(er)
0 kommentar(er)
